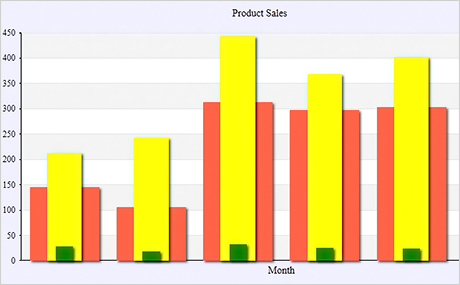
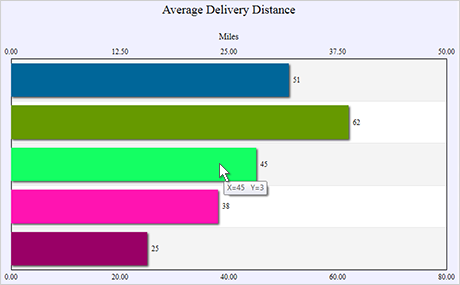
Bar Chart With Mixed Data And Cross Hair
All charts that use the Cartesian coordinate system - and bar charts in particular - can render both positive and negative data on any chart axis. In this sample you get acquainted with two other chart features - the cross hair and mouse drag. Use your mouse to change the value of a bar by dragging its top edge. The cross hair, when enabled, tracks the mouse and lets you measure precisely the height of any bar or the location of any element on the plot area.
Download the sample in C#
Download the sample in VB.NET